Key Highlights
- GitLab: Login → Profile → Preferences → Color theme → Dark mode.
- Using extensions, you can enable the dark theme on GitLab on the Chrome browser.
Like GitHub, GitLab is an open-source platform where developers can collaborate with others on software development. If you are bored using the light theme on GitLab, you can enable the dark mode on the platform on both the app and web versions for a better experience. In addition, dark mode helps you to work at night without causing much strain on your eyes.
Contents
How to Enable Dark Mode on GitLab [Browser]
GitLab offers a built-in dark theme feature in the browser version.
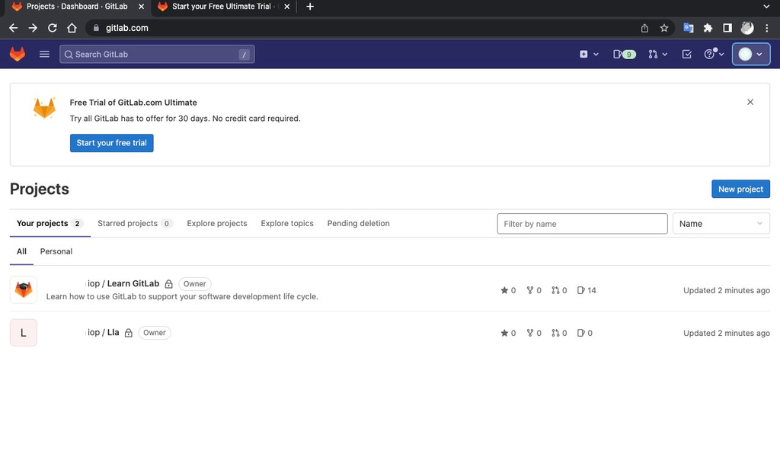
[1] Open the default browser on your Windows PC or Mac and visit the official website of GitLab.

[2] Login to the GitLab account with the credentials.
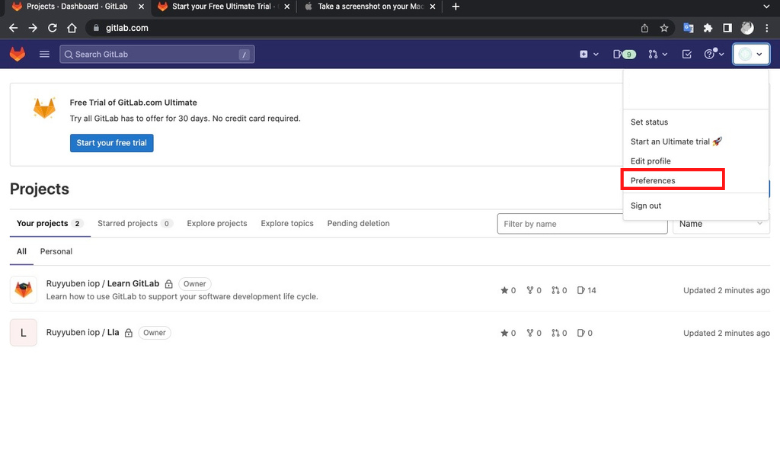
[3] Next, click the Profile icon and click Preferences.

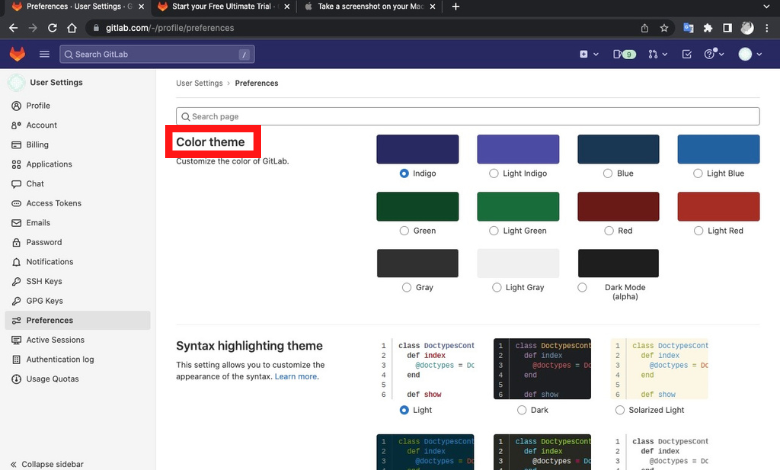
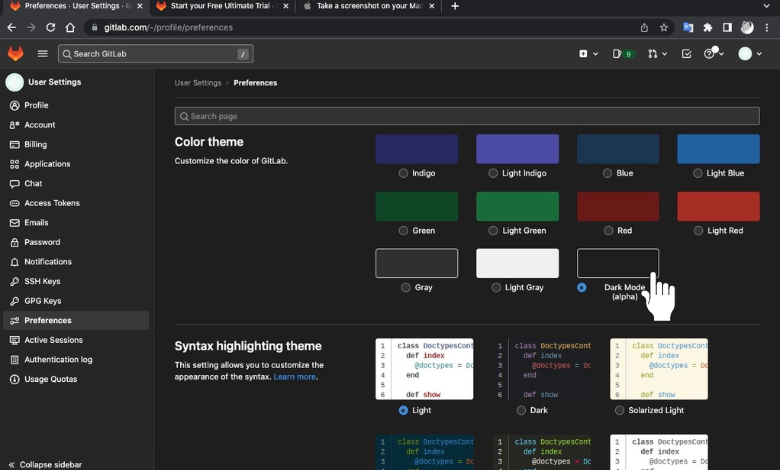
[4] You can find three sections under Preferences. Color theme, Syntax highlighting theme, and Diff colors.

[5] Under the Color theme, choose Dark Mode (alpha).

[6] Once you click, GitLab’s web page will turn to the dark theme.
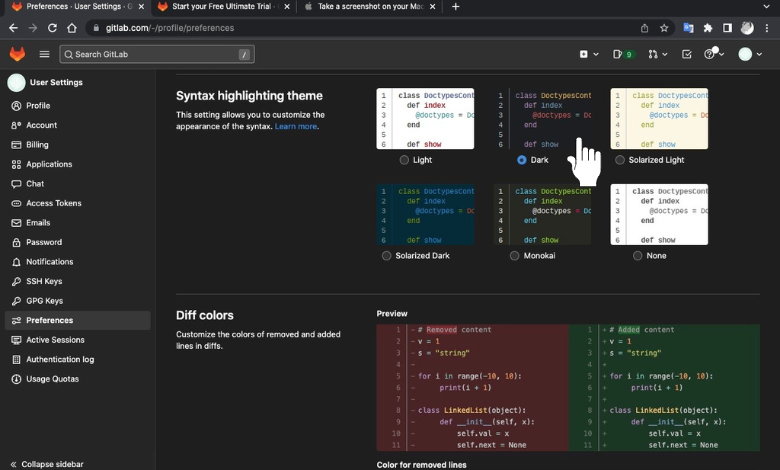
Note: You can also enable the Dark theme to highlight your syntax.

How to Enable Dark Mode on GitLab Using Chrome Extension
Apart from enabling the dark theme within the settings, you can apply it using the dark theme extensions on your Chrome browser.
[1] Open Google Chrome on your PC and login to your GitLab account.
[2] Next, open a new tab and visit the Chrome Web Store.
[3] Search for the dark theme extensions and add them to your Chrome browser.
[4] After adding the extension, go back to the GitLab tab and click the dark theme extension to enable it.
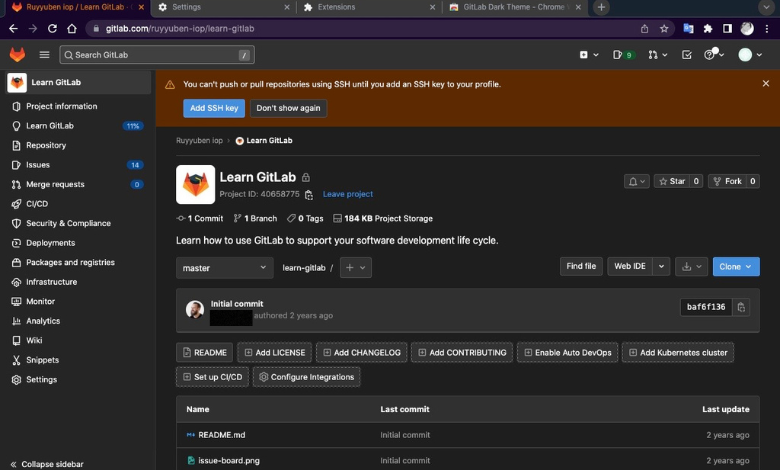
[5] The dark theme will be applied to GitLab.

Frequently Asked Questions
GitLab offers three subscription plans to users.
[i] Free – $0.
[ii] Premium – $19/User/mon (Billed annually at $228).
[iii] Ultimate – $99/User/mon (Billed annually at $1188).
Yes. Using the built-in settings or Chrome extension, you can enable the dark mode on Stack Overflow.